Call To Actions en buttons zijn één van de belangrijkste elementen op je website. Elke site heeft ze, alleen worden ze nog niet overal goed gebruikt. Door deze ‘fouten’ loop jij klanten en omzet mis. In deze blog ga ik je 5 tips geven voor betere Call 2 Actions en meer kliks op je buttons.
Call 2 Actions zijn belangrijkste elementen op een website
Call To Actions is vaak een button of een tekst met een link die bezoekers aanspoort om er op te klikken. Tenminste, dat is de bedoeling. Helaas zie ik op veel websites dat het niet echt aanspoort.
Een CTA moet kort, helder en duidelijk zijn.
4 belangrijke elementen van een Call 2 Action
- Plaats
- Vorm
- De boodschap (tekst)
- Kleur
Voorbeelden van Call 2 Actions zijn bijvoorbeeld:
- Koop nu
- Neem contact op
- Bel ons
- Download e-book
Elke website heeft een Call To Action. Het doel van een CTA is ook om de bezoekers te laten doen wat jij wilt. En dit vooral makkelijk en duidelijk voor ze te maken door CTA’s te plaatsen. Om je bewust van te maken wat voor Call 2 Actions jij moet plaatsen is het eerst belangrijk om je bewust te zijn van je website sales funnel.
Website Funnel
Een sales funnel voor een website is eigenlijk de ‘route’ die jij wilt dat de bezoeker neemt. Een online sales funnel geeft een schematische blik op de weg die een doelgroep aflegt door het verkoopkanaal.
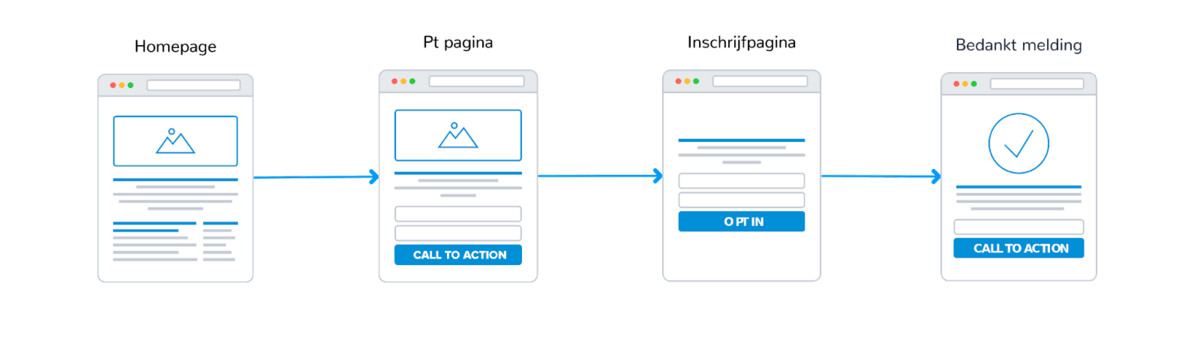
Een funnel is vaak een trechtervorm, maar in dit geval kan je het ook zien als een routekaart. Zo begint iemand bijvoorbeeld op de homepage, klikt op je personal training pagina, klikt op ‘proeftraining aanvragen, komt op opt-in formulier, vult gegevens in en de afspraak is gemaakt.

Een stappenplan van 5 stappen om ervoor te zorgen dat een websitebezoeker ook daadwerkelijk de actie gaat ondernemen die jij wilt dat het onderneemt.
Een vuistregel die je moet onthouden bij het vormgeven van je website, als jij wilt dat de bezoeker een bepaalde actie uitvoert, is dat je het de bezoeker zo makkelijk mogelijk moet maken.
Heb je een opt-in formulier voor bijvoorbeeld een e-book? Vraag dan alleen datgene wat je nodig hebt. Voornaam en e-mail.
Achternaam en telefoonnummer heb je in deze situatie niks aan. Hoe minder moeite de bezoeker hoeft te doen om iets te krijgen, hoe groter de kans op conversie.
Alleen hoe maak je betere knoppen op je website, waar wel op geklikt wordt? In onderstaande alinea ga ik je vijf tips geven die jij direct toe kan passen.
5 tips voor betere call 2 actions
Je weet wat Call To Actions zijn en waarom ze belangrijk zijn, dan komen we nu bij het punt dat jij de knoppen op je website kan optimaliseren. Deze tips hebben mij enorm geholpen om betere websites te maken en vooral om het conversiepercentage op een site/ pagina te verhogen.
Kies de vorm die bij je past
Een knop op je website kan verschillende vormen hebben. In de meeste gevallen zijn deze vierkant met strakke hoeken of een vierkant met afgeronde hoeken.

Alleen welke vorm van een knop pas je toe en waarom?
Vierkant
Er zit geen heel groot verschil in welke knop je gebruikt. Uiteindelijk kan je dit testen om te kijken wat bij jou het beste werkt, later vertel ik je meer over testen.
Een knop met vierkante hoeken wordt vaak als statisch en professioneel gezien, die dan ook vaak gebruikt wordt op voornamelijk zakelijke websites. Denk hierbij bijvoorbeeld aan de belastingdienst, waarbij ze alles afwerken met strakke hoeken.
Afgeronde hoeken
Onderzoek heeft aangetoond dat een rechthoek met ronde hoeken het beste werkt. Dat is dus sowieso al iets wat je mee kan nemen. Alleen een onderzoek hoeft niet altijd 100% waar te zijn voor jouw merk.
3 redenen om voor rondere hoeken te kiezen
- Ronde hoeken wijzen naar binnen, naar de tekst in de knop.
- We zijn van nature gewend om scherpe hoeken te vermijden. Denk bijvoorbeeld een glazen tafel met puntige hoeken, daar wil je niet tegen aanlopen.
- Ronde hoeken kosten minder moeite om naar te kijken . Ik wil graag een quote delen van Professor Jürg Nänni, auteur van het boek ‘Visual Perception”
“A rectangle with sharp edges take indeed a little bit more cognitive visible effort than for example an ellipse of the same size. Our “fovea-eye” is even faster in recording a circle. Edges involve additional neuronal image tools. The process is therefore slowed down”
Dat zijn dus drie goede redenen om te kiezen voor een rondere afwerking op je website.
Zorg dat je knop opvalt
Zoals ik je op het begin al heb verteld is de kleur van een knop belangrijk. De knop of de CTA moet opvallen. Hiervoor kan je complementaire kleuren gebruiken. Heb jij bijvoorbeeld een blauwe website, dan kan je voor de kleur oranje of groen kiezen.
Complementaire kleuren
Complementaire kleuren zijn kleuren, die tegenover elkaar liggen op de zogenaamde kleurencirkel. Deze kleuren contrasteren dus het meest met elkaar.
Door een complementaire kleur te gebruiken valt deze sneller op. Onze ogen zijn vaak gericht op het licht. Als je in een donkere ruimte staat, is het heel makkelijk om het kiertje met licht te vinden. Dat is hetzelfde op een website.
Door een Call 2 Action een felle kleur te geven, valt het oog van de bezoeker ook sneller op die knop. En als de knop gezien wordt, is de kans ook groter dat bezoekers er op klikken.
Eventueel kan je het Adobe Kleurenwiel gebruiken om te bepalen welke kleuren goed bij elkaar passen of juist tegen elkaar afsteken.

Nuance: Niet elke knop op je website hoeft op te vallen. Je kan er ook voor kiezen om een knop minder opvallend te maken, zodat je belangrijkste knop juist extra opvalt. Dit noemt men ‘framen’. Je geeft mensen bijvoorbeeld twee keuzes, alleen 1 keuze valt het meeste op.
Dit zijn dus niet de belangrijkste knoppen.
Gebruik van een hover of bewegend element
Ook is het goed om gebruik te maken van een hover of een bewegend element op een button. Nu denk je waarschijnlijk: ‘Als de knop al opvalt door een kleur dan weten mensen toch dat ze er op moeten klikken?’
Je mag er nooit van uitgaan dat iets duidelijk is. Mensen zijn lui en daarom moet je ze altijd een handje helpen. Zo ook bij het maken van je knoppen, maak duidelijk dat het een knop is waar je op kan klikken.
Hiervoor kan je een hover gebruiken op je knop. Dit is een optie iemand met de muis over de knop gaat en de knop dan van kleur verandert. Een speels element waardoor het direct duidelijk is dat je er op kan klikken.
Een andere optie die je kan gebruiken is om de knop iets te laten bewegen. Zo kan je een knop laten trillen of lichtelijk laten bouncen.
Juiste tekst op een knop
De tekst op de knop is net zo belangrijk als de vorm of kleur van de knop zelf. De tekst kan er namelijk voor zorgen dat we klikken. Om betere teksten op je knop te hebben kan je onder andere gebruik maken van ‘magneetwoorden’
Gebruik van magneetwoorden
Magneetwoorden zijn woorden die de aandacht trekken. Denk hierbij aan ‘gratis’, veel Nederlanders houden van gratis producten of e-books. Door gratis in je tekst of button te verwerken is de kans groot dat mensen willen klikken.
Voorbeeld van magneetwoorden
- Nieuw
- Gratis
- Verdien
- Bespaar
Wees direct en gebruik actieve taal
Naast magneetwoorden kan je ook gebruik maken van direct taal. Voorbeelden van direct taalgebruik is “Schrijf je nu in” ‘Download direct” ‘Neem vandaag contact op’.
Door actief taalgebruik toe te passen in je buttons en/of teksten voeg je een bepaalde mate van urgentie toe.
Het gevoel van urgentie toevoegen is een veelgebruikte marketingtruc om mensen over te halen tot actie. Let wel op; je wilt je bezoekers niet voor de gek houden. Pas dus alleen de urgentie toe als dit ook daadwerkelijk zo is.
Maak duidelijk wat er na het ‘klikken’ gebeurt
Soms is het goed om een stap kleiner te maken en op te delen. Bij e-commerce bedrijven zie je vaak dat er staat ‘Koop nu’ alleen in feite gebeurt dit niet direct. Het product gaat eerst automatisch naar het winkelwagentje of je gaat door naar afreken pagina.
Coolblue past dit goed toe.

Zo kiest Coolblue ervoor om een opvallende button te maken met ‘In mijn winkelwagen’.
Een andere tip die je hier gelijk uit mee kan halen is het gebruik van emoticons.
Maak het visueel
Emoticons kunnen duidelijk maken wat er na het klikken gebeurt. Zo heeft Coolblue in bovenstaand voorbeeld gebruik gemaakt van een winkelwagentje icon. Zo snap je zonder te lezen wat er gebeurt.
Je kan bijvoorbeeld ook een agenda icon gebruiken als mensen na het klikken een afspraak maken in je Calendly account.
Let wel op, het gebruik van iconen kunnen ook vaak minder serieus overkomen. Gebruik dit dus niet altijd.
A/B test je knoppen
Testen. Bovenstaande informatie gaat je helpen om betere Call To Actions op je website te plaatsen. Alleen je weet pas echt of dit gaat werken door te testen.
Een A/B test is een vorm van splittesten waarbij 2 varianten tegen elkaar getest worden om daarmee de conversieratio te verhogen. De twee varianten (A en B) worden afwisselend getoond aan de bezoekers. 50% van de bezoekers ziet variant A en de andere 50% ziet variant B. In beide gevallen wordt de conversieratio gemeten en kun je precies aflezen welke variant beter werkt.
Hiervoor heb je natuurlijk wel data nodig.
Weet je nu al hoeveel bezoekers je maandelijk krijgt en hoeveel van je bezoekers ook daadwerkelijk de actie uitvoert die jij van ze verlangt?
Door je knoppen aan te passen kan je kijken of jij je conversiepercentage verbetert. Alleen wat kan je testen?
- Kleur
- Vorm
- Tekst
- Plaats
Je kan een A/B test maken door bijvoorbeeld gebruik te maken van Google Optimize. Makkelijk te gebruiken, kijk onderstaande video om hier meer over te leren.
Je bent aan het einde aan gekomen, nu weet je dus hoe jij je website kan optimaliseren voor meer kliks en hogere conversie. Het is nu tijd om alles toe te passen. Probeer de 5 tips voor betere CTA te implementeren en kijk wat dit met je website gaat doen. Misschien zorgt het- er wel voor dat je eindelijk van bezoekers klanten weet te maken.
Wil je weten hoe jij je website kan verbeteren? Vraag een marketingscan aan en ik geef feedback over al jouw huidige marketingactiviteiten.

